Quick Summary
Working with JSON files extensively or to the extent that we need to at least remember or document the properties and structure of the JSON and to make sure that structure is followed as defined and the properties contain the correct data value. All this could be overwhelming to do manually (of course). In this post, we discuss how to get started with JSON Schema to solve these problems.
Why and When to Consider Type Validations for JSON? 💭
The popularity of typescript has been growing for the past few years among javascript developers, so much so that for many of them typescript is the default option they choose to code in.
A few years ago, typescript support was not easily found in every npm package. Today, typescript is supported by default by most of the npm packages since even the package maintainers are using typescript as a default.
Well, why should we bother using typescript over regular javascript?
It definitely has something to add to the developer experience. If we look up reasons to use typescript we can find many articles on the internet listing down many pros and cons. But some general pros of using typescript are
Autocomplete
Being able to identify mistakes while coding
Easier to understand the code and what to expect (Documentation)
Helps in enforcing type definitions while working in large teams which improves the developer experience for everyone and avoids conflicts
But this is not a post about typescripts! What we're discussing is how to achieve the pros listed above for writing JSON files?
JSON Schema can help us achieve all this and more.
JSON Schema is a declarative language that allows you to annotate and validate JSON documents.
With JSON Schema we can describe the JSON properties similar to typescript but here we can also add a more detailed description for each property such as length, required properties, nested objects, etc.
When should we use JSON Schema?
When we are dealing with JSON files in our project or elsewhere, where the JSON structure is complex enough to require documentation or description for the properties or the JSON is not easily understandable with the context available, in such cases, JSON Schema can be used to document the JSON files and use them to validate the properties.
How to Start Using JSON Schema?
We will be using VSCode to validate the JSON while writing it. VSCode comes with built-in JSON validation and more features such as JSON with comments. For anyone who is not using VSCode, an extension for validation might be available for your code editor or online JSON validators such as jsonschemavalidator are an easy-to-use option.
Get Started
Let's start by adding a schema first, based on which we will be defining a JSON.
The JSON document being validated or described we call the instance, and the document containing the description is called the schema. (json-schema.org)
A JSON schema itself is a JSON object and it has a standard structure maintained by the contributors at json-schema.org. So while writing a JSON schema, we need to make sure that we follow their structure (schema of JSON schema).
There are different versions of the schema available. We should use the one which is supported by our validator, so I'm using the draft-04. For regular usage, it should be fine to use any version that your validator supports.
{
"$schema": "http://json-schema.org/draft-04/schema#"
}
Since we are using VSCode, we can now access the list of properties to construct the schema with auto-complete.
Let's assume we are generating a static site which renders many articles grouped by their authors and classified under many topics. So our application will be expecting JSON data in a specific structure.
Describing the JSON Schema
Let's start by adding some basic properties of the page
{
"$schema": "http://json-schema.org/draft-04/schema#",
"type": "object",
"required": ["pageTitle", "description"],
"properties": {
"pageTitle": {
"type": "string"
},
"description": {
"type": "string"
},
"topics": {
"type": "array"
}
}
}
We start by describing the JSON and the properties. Required can be added to an object to describe the required properties in an array of strings. pageTitle and description are required while topics may be empty on a page.
Topics property is described as an array, we will describe its items and the structure further in detail.
"topics": {
"type": "array",
"items": {
"type": "object",
"required": [
"title",
"content"
],
"properties": {
"title": {
"type": "string"
},
"content": {
"type": "array",
"items": {
"type": "object"
}
}
}
}
}
Now we have the structure of what an object inside topics array will look like. It has title property and an array of content which contains an object. We want to store the articles inside the content array and group them by authors. Let's describe how that structure will look like.
"content": {
"type": "array",
"items": {
"type": "object",
"properties": {
"id": {
"type": "integer"
},
"author": {
"type": "string"
},
"articles": {
"type": "array",
"items": [
{
"type": "object",
"properties": {
"id": {
"type": "integer"
},
"title": {
"type": "string"
},
"description": {
"type": "string"
},
"tags": {
"type": "array",
"items": [
{
"type": "string"
}
]
}
}
}
]
}
}
}
}
Using Schema to Assist with Writing JSON
We can now start using this schema which we described above and create a JSON with articles data.
Starting with adding the schema to the new JSON
{
"$schema": "./articlesSchema.json"
}
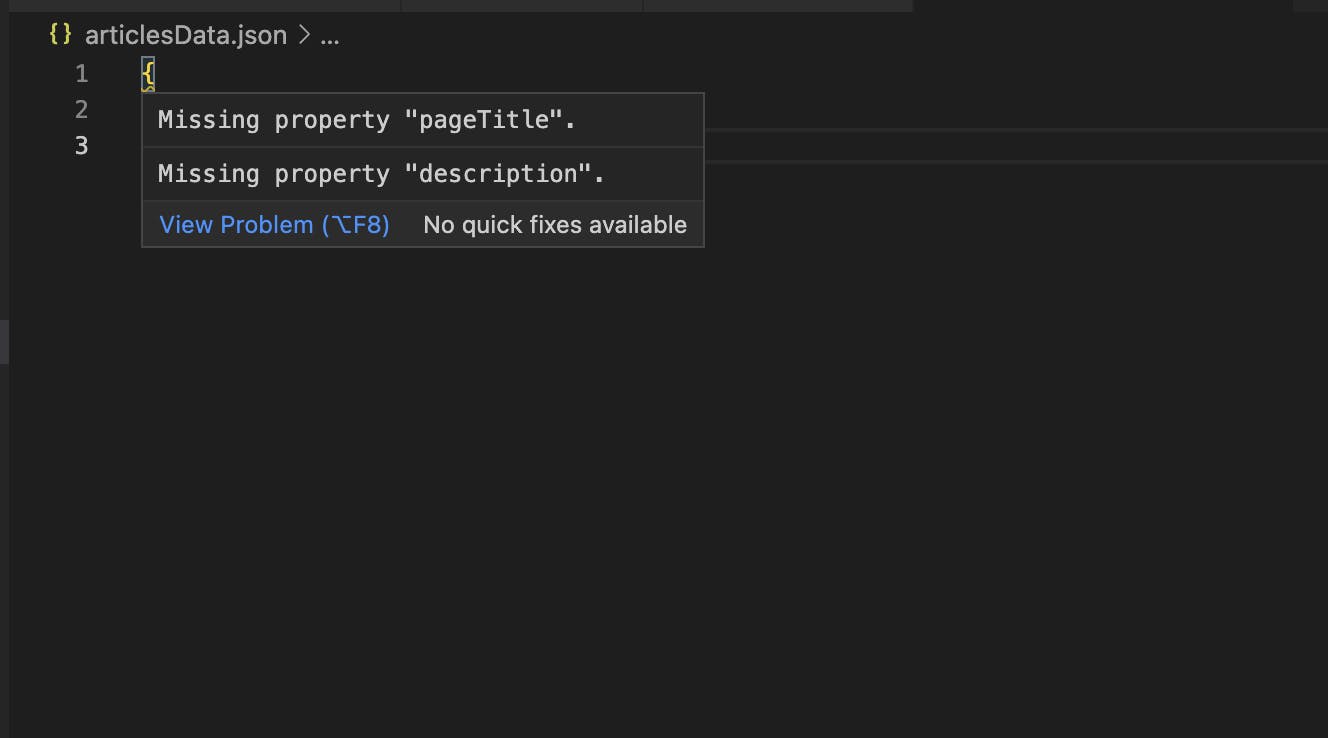
In VSCode we can see the validations start working

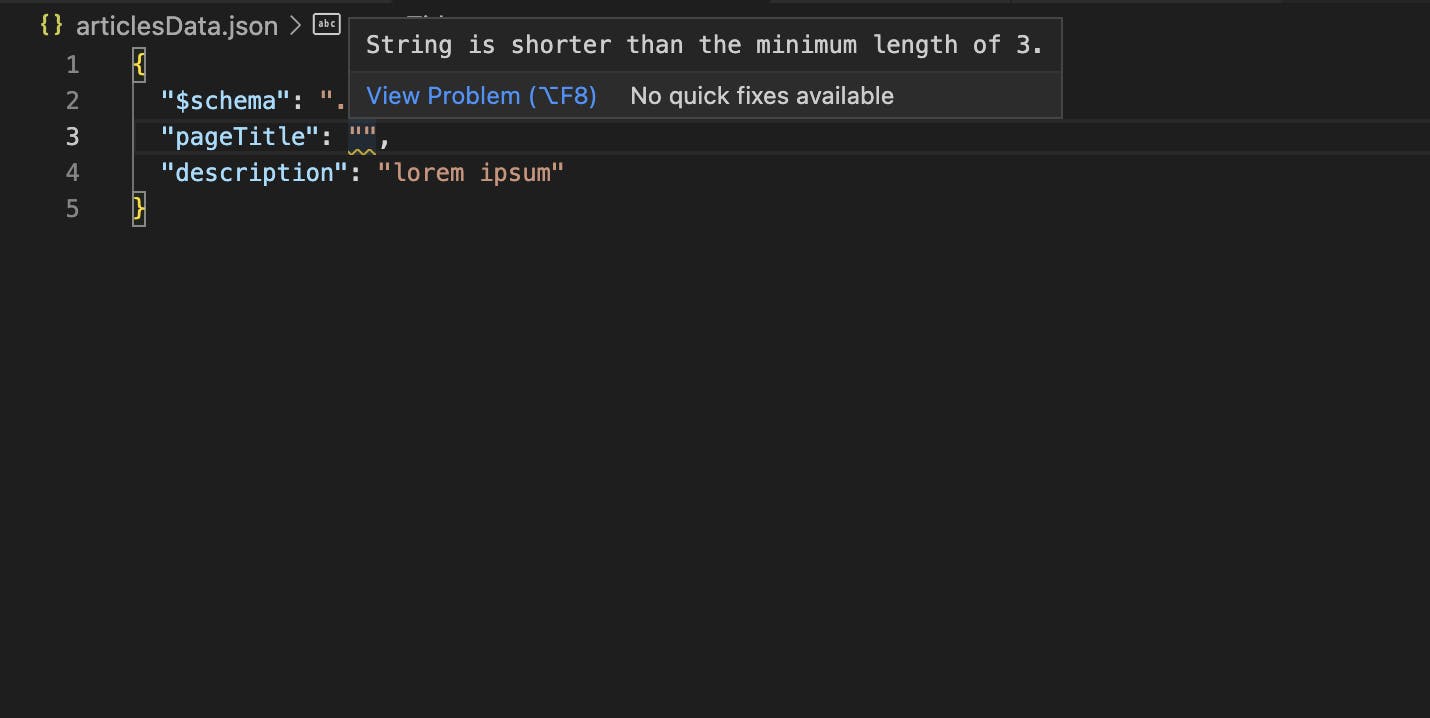
If we add a bit more detailed validation for our pageTitle for example adding a min length for the title, we will start to see the error message accordingly.
"pageTitle": {
"type": "string",
"minLength": 3
}

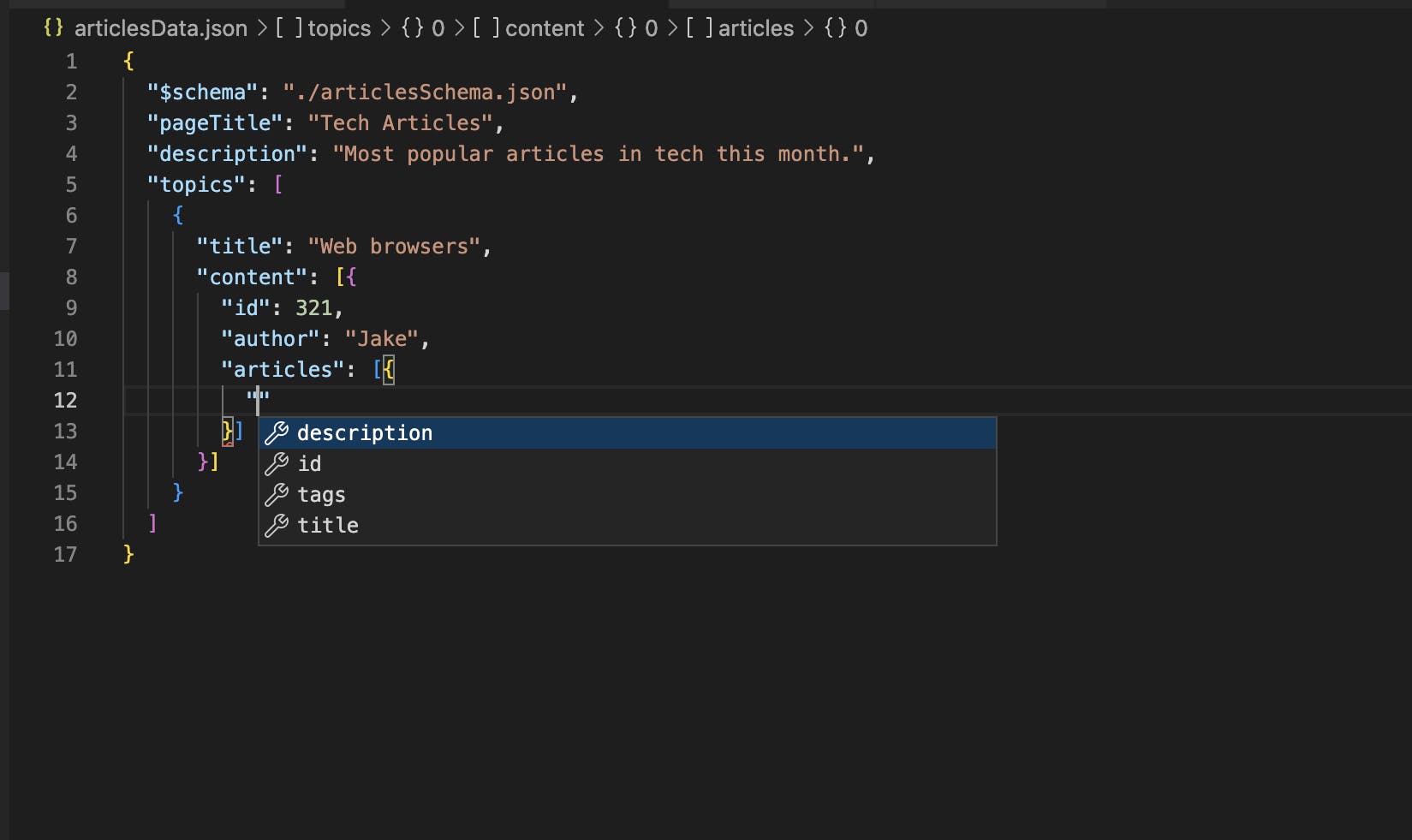
With the help of schema, we will also be getting auto-complete suggestions in our editor.

This makes writing JSON really easy and we don't have to manually check for the list of properties, their types or spellings.
We have just used some essential features of JSON schema, there are many more properties available to describe our JSON in detail. Learn more about them here.
Validating the JSON
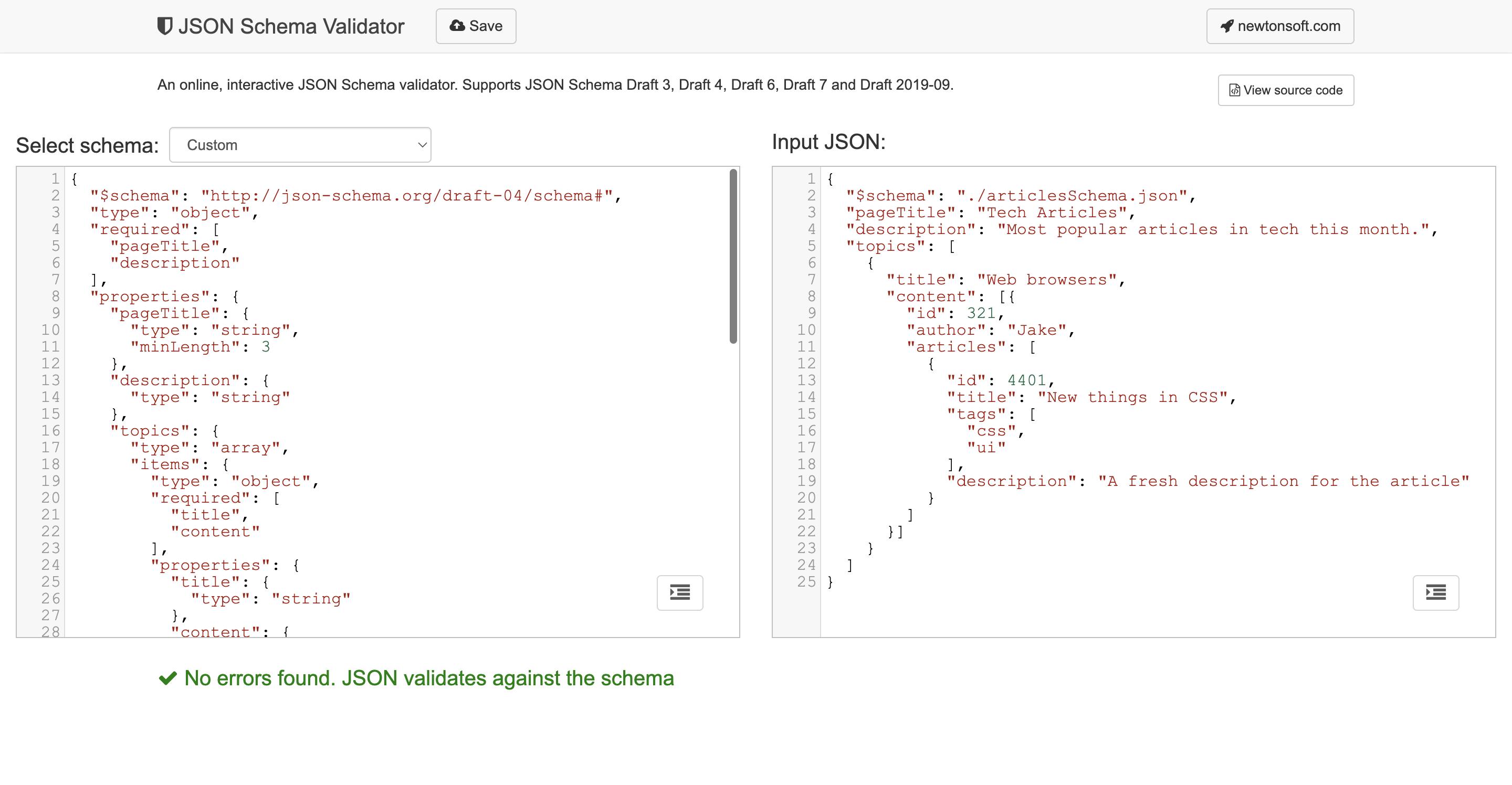
We can use a validator to validate the JSON data that we have, against the schema. We will be using an online validator https://www.jsonschemavalidator.net/.

And there it is! our JSON data has successfully passed against the schema. This means, it has all the required properties and the correct types are used so we can rely on this data without manually checking each property. Our application should be able to use this data with no issues.
Conclusion 📝
We went through the basics of getting started with using JSON schema by writing a schema for our pretend static site and writing a JSON in VSCode with the help of schema and finally validating it with an online validator.
Learn more about it at json-schema.org
Thanks for reading! Add your questions and feedback in the comments 👇
Links 🔗
JSON Schema documentation https://json-schema.org/
Online JSON Validator https://www.jsonschemavalidator.net/
Online JSON to schema converter https://www.liquid-technologies.com/online-json-to-schema-converter
