Photo by Mika Baumeister on Unsplash
Title-Case Text with CSS text-transform
A particular case with CSS text-transform
Quick Summary
Let's discuss some parts of CSS text-transform
text-transform definition from MDN
The text-transform CSS property specifies how to capitalize an element's text. It can be used to make text appear in all-uppercase or all-lowercase, or with each word capitalized. It also can help improve legibility for ruby.
So when we hear "each word capitalized", we can expect the results to be something like this
// before text-transform
"UPPERCASE"
// after applying text-transform:
"Uppercase"
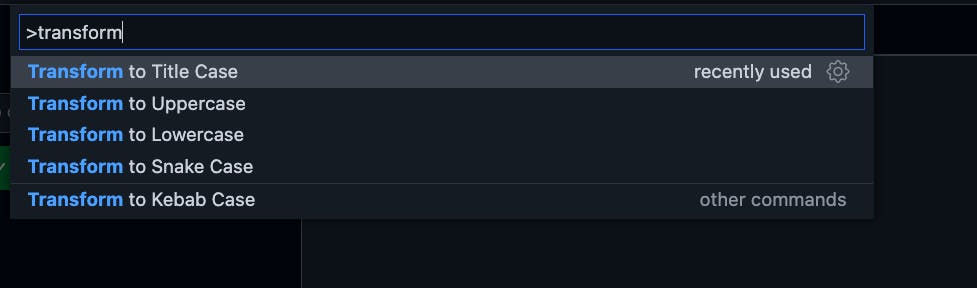
VS code has a similar feature that lets you select any text and apply text transform. Let's see how it works

We will apply some text transform on this

This is what we get after applying the transform

Works well.
CSS does not have a value "title-case" for text-transform property, instead, it has capitalize.
Trying to transform the same text with CSS
// before transform
"UPPERCASE"
// after applying text-transform: capitalize;
"UPPERCASE"
Wait, this looks unchanged!? Did we do a mistake applying the CSS property?
The CSS property did apply but it looks unchanged because text-transform: capitalize; only affects the first letter of the word.
Here's what CSS-Tricks says
CSS can’t do “title case”, the capitalization style used in titles of books, movies, songs, and poems, where articles are lowercase (as in “Raiders of the Lost Ark”). But, there are JavaScript solutions for title case, including David Gouch’s toTitleCase().